OKR template to improve web and mobile user experience parity
Your OKR template
The OKR also aims to reduce the occurrence of critical bugs on web and mobile platforms. This will be achieved by regularly training the development team on best practices for bug prevention, improving communication between developers and the Quality Assurance (QA) team, and implementing automated testing early in the development process. Moreover, code reviews will be conducted before deploying web and mobile apps.
The user satisfaction rating for both web and mobile platforms is intended to be increased. Usability will be improved by refining the interface design, providing personalized and responsive customer support, and sourcing user input through surveys to pinpoint areas of improvement. A focus will also be placed on enhancing performance and decreasing loading times.
The OKR stipulates a firm aim to reduce load times on mobile devices specifically. This will be pursued through performance enhancements such as server response time optimization, minification of CSS and JavaScript files, the implementation of caching mechanisms for efficient data delivery, and optimizing images for size without loss of quality.
ObjectiveImprove web and mobile user experience parity
KRIncrease the number of user interactions per session on web and mobile by 15%
Utilize personalized recommendations and tailored notifications to engage users and promote interaction
Optimize the user interface to enhance navigation and encourage exploring the platform
Implement gamification elements to motivate users and incentivize repeat interactions
Improve content quality and relevance to increase user engagement and time spent on platform
KRReduce the number of critical bugs reported on web and mobile by 30%
Provide regular training to the development team on best practices for bug prevention
Improve communication between developers and QA team to address critical bug issues efficiently
Implement automated testing to catch critical bugs early in the development process
Conduct thorough code reviews for web and mobile apps before deployment
KRIncrease user satisfaction rating for web and mobile platforms by 10%
Improve user interface design to enhance user experience and navigation
Provide personalized and responsive customer support to address user inquiries and concerns
Conduct user surveys and gather feedback to identify pain points and areas for improvement
Implement faster loading times and optimize performance for seamless user interaction
KRDecrease average load time for mobile devices by 20%
Optimize server response time by identifying and resolving any bottlenecks or performance issues
Minify CSS and JavaScript files to reduce their file size and improve loading times
Implement caching mechanisms to store and deliver frequently accessed data more efficiently
Optimize images by compressing and reducing their file sizes without loss of quality
How to edit and track OKRs with Tability
You'll probably want to edit the examples in this post, and Tability is the perfect tool for it.
Tability is an AI-powered platform that helps teams set better goals, monitor execution, and get help to achieve their objectives faster.
With Tability you can:
- Use AI to draft a complete set of OKRs in seconds
- Connect your OKRs and team goals to your project
- Automate reporting with integrations and built-in dashboard
Instead of having to copy the content of the OKR examples in a doc or spreadsheet, you can use Tability’s magic importer to start using any of the examples in this page.
The import process can be done in seconds, allowing you to edit OKRs directly in a platform that knows how to manage and track goals.
Step 1. Sign up for a free Tability account
Go tohttps://tability.app/signup and create your account (it's free!)
Step 2. Create a plan
Follow the steps after your onboarding to create your first plan, you should get to a page that looks like the picture below.

Step 3. Use the magic importer
Click on Use magic import to open up the Magic Import modal.
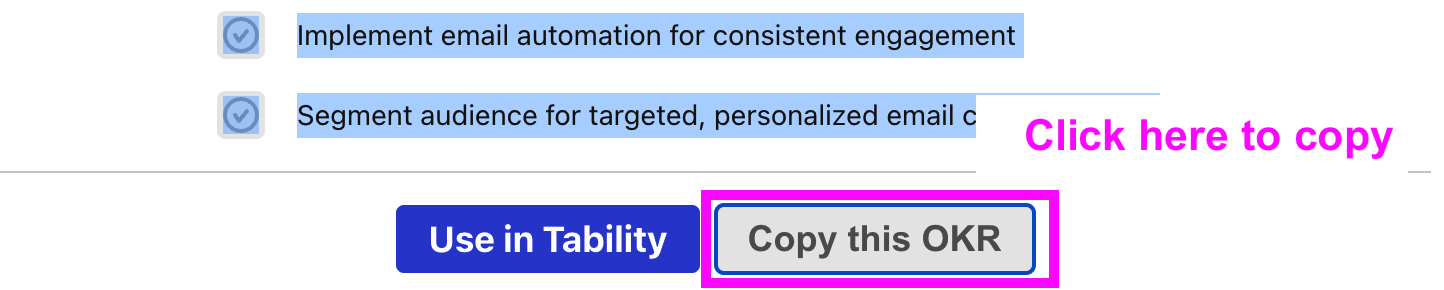
Now, go back to the OKR examples, and click on Copy on the example that you’d like to use.

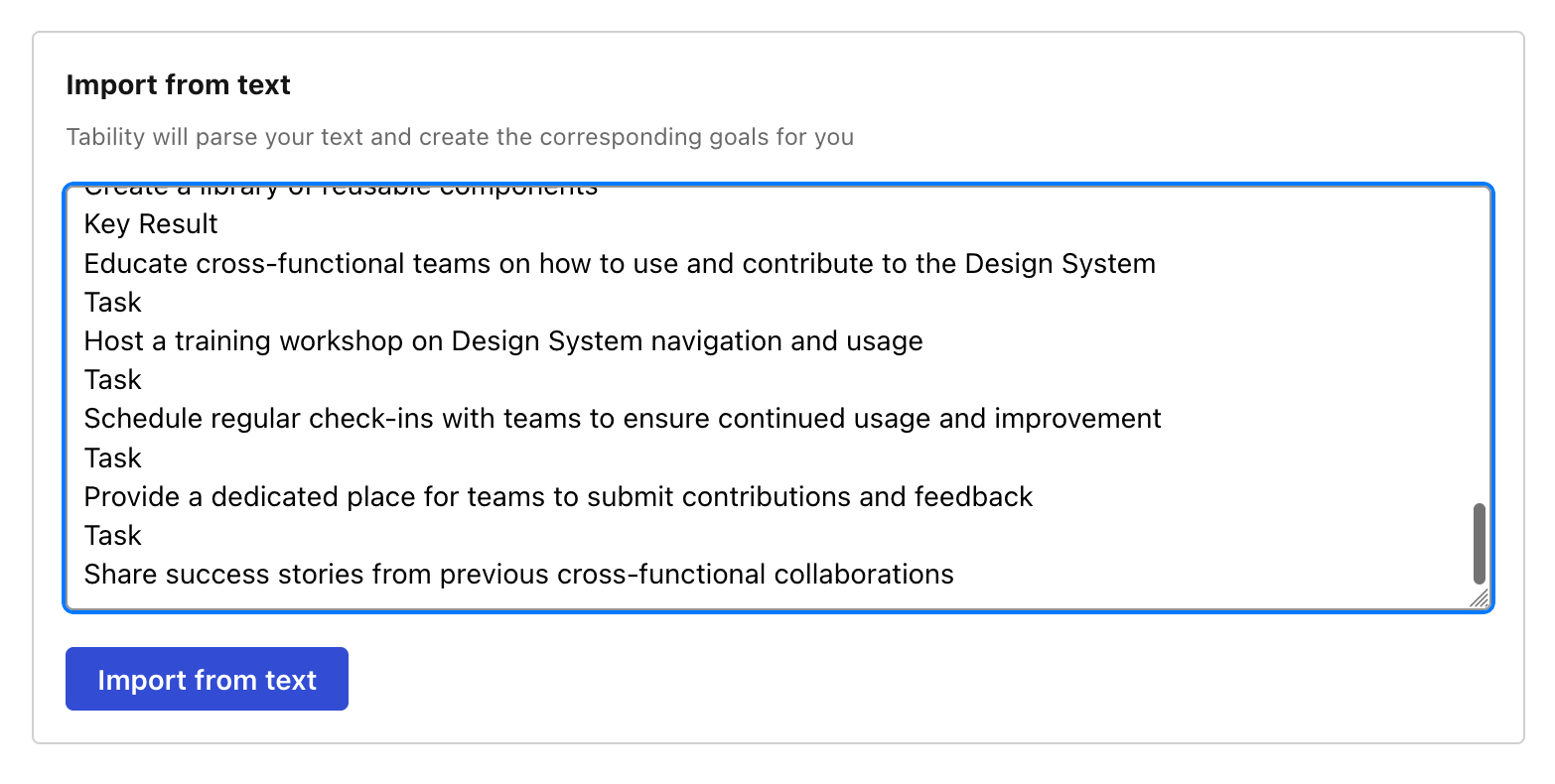
Paste the content in the text import section. Don’t worry about the formatting, Tability’s AI will be able to parse it!

Now, just click on Import from text and let the magic happen.

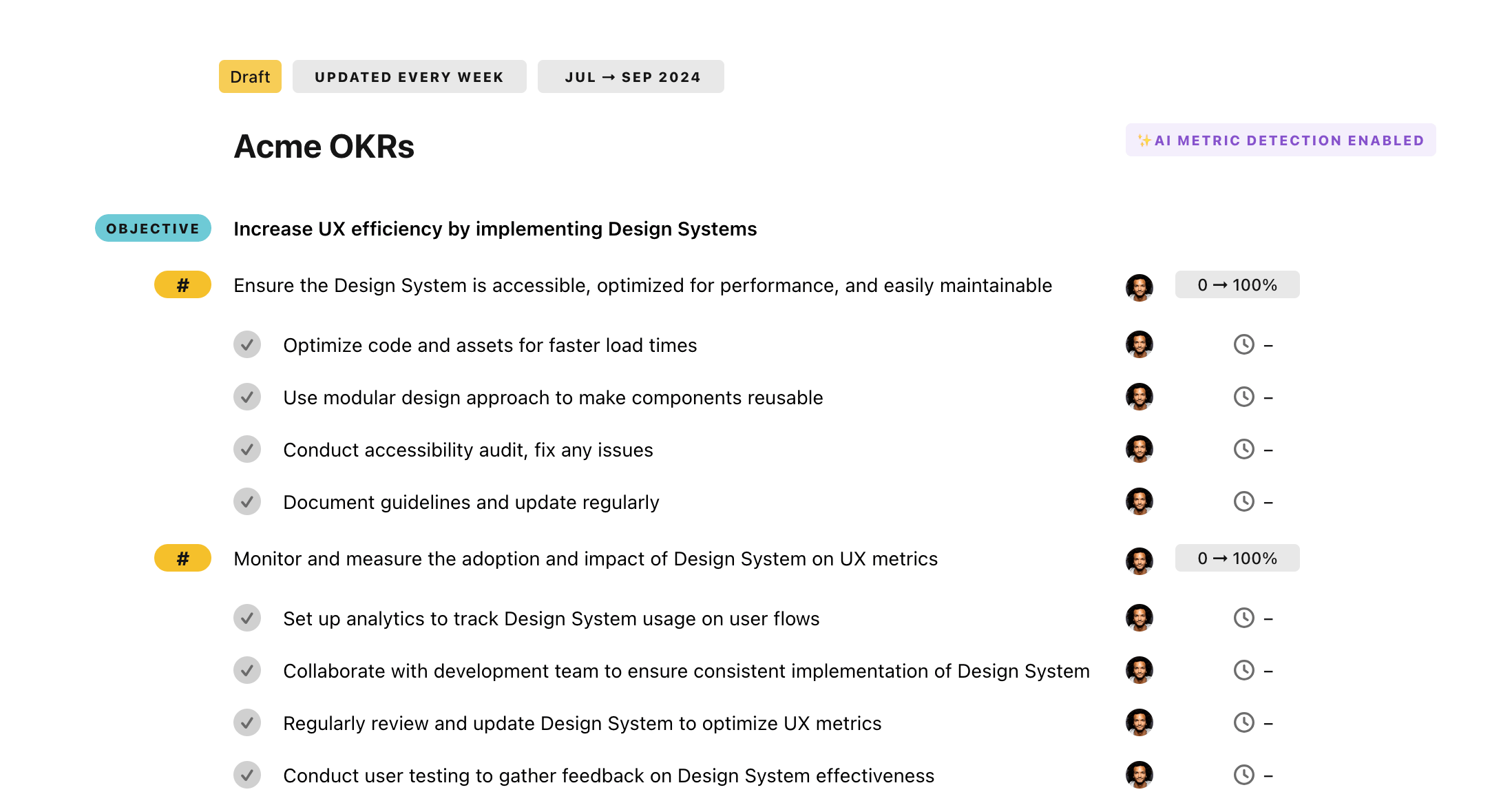
Once your example is in the plan editor, you will be able to:
- Edit the objectives, key results, and tasks
- Click on the target 0 → 100% to set better target
- Use the tips and the AI to refine your goals
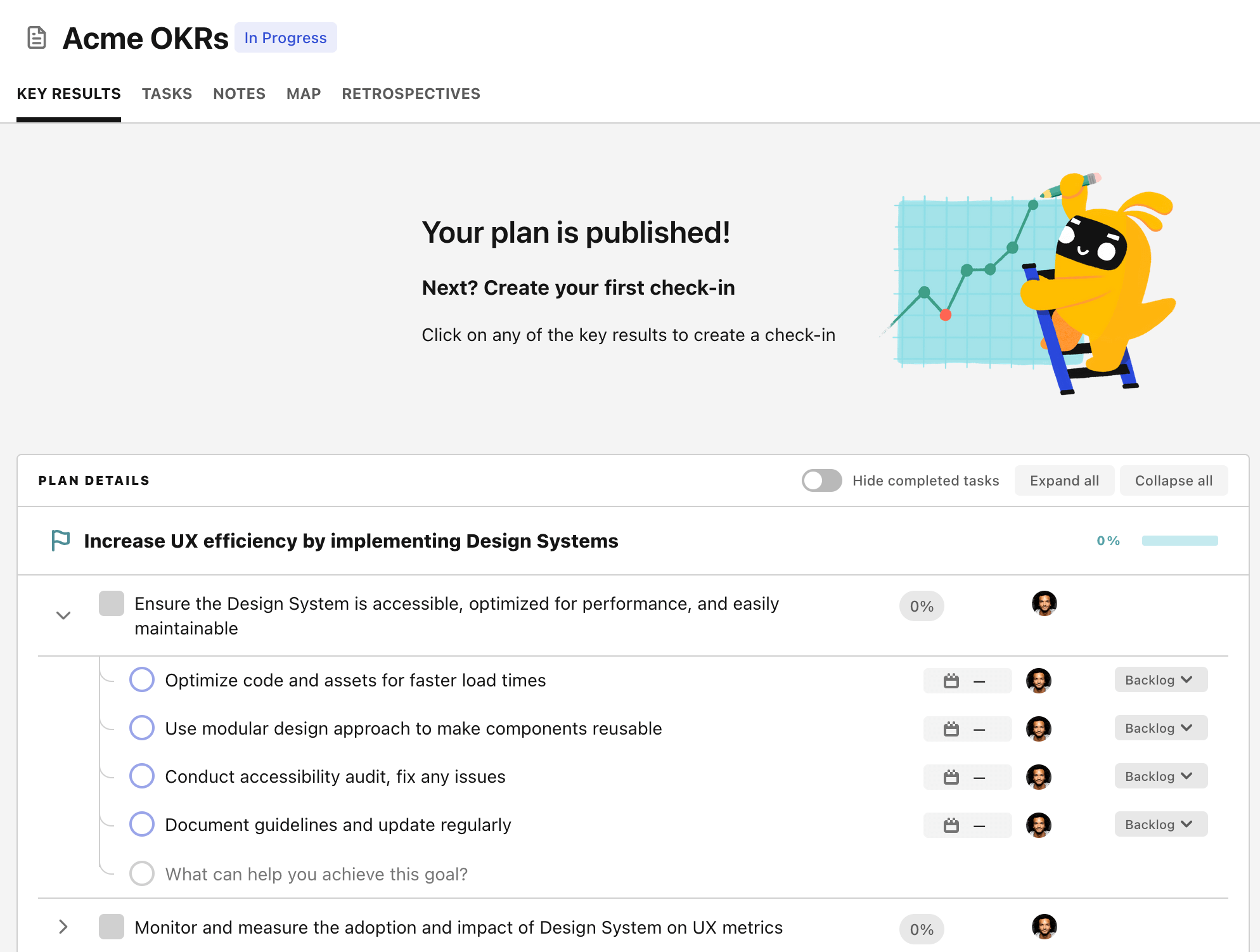
Step 4. Publish your plan
Once you’re done editing, you can publish your plan to switch to the goal-tracking mode.

From there you will have access to all the features that will help you and your team save hours with OKR reporting.
- 10+ built-in dashboards to visualise progress on your goals
- Weekly reminders, data connectors, and smart notifications
- 9 views to map OKRs to strategic projects
- Strategy map to align teams at scale