OKR template to become proficient in React.js
Your OKR template
The second objective is to read and properly comprehend the documentation for five different React.js libraries. This would involve in-depth reading, summarizing key functions and elements, and carefully choosing five libraries for review. Understanding these libraries is essential because they offer ready-to-use, pre-written codes for specific functions.
The third objective consists of developing and deploying a functional web app using React.js. The aim is to have firsthand experience in handling React.js to create a live product. The steps necessary to reach this goal are developing a small web app using React.js, testing it for full functionality locally, and then deploying it on a preferred hosting platform.
Cumulatively, these objectives target the practical learning and usage of React.js. The main theme here is not just learning from a course but also by doing hands-on tasks, such as understanding how various libraries support React.js functionality and building a working application using React.js.
ObjectiveBecome proficient in React.js
KRComplete an online React.js course with a passing grade by end of quarter
Enroll in an online React.js course
Dedicate consistent study hours each week
Complete and pass all required assessments
KRRead and understand documentation for 5 React.js libraries
Thoroughly read the documentation for each library
Summarize key functions and features of each library
Select 5 React.js libraries for review and understanding
KRBuild and deploy a small, functional web app using React.js
Test the app locally to ensure full functionality
Develop a small React.js web app following online tutorials or guidelines
Deploy the web app on a preferred hosting platform
How to edit and track OKRs with Tability
You'll probably want to edit the examples in this post, and Tability is the perfect tool for it.
Tability is an AI-powered platform that helps teams set better goals, monitor execution, and get help to achieve their objectives faster.
With Tability you can:
- Use AI to draft a complete set of OKRs in seconds
- Connect your OKRs and team goals to your project
- Automate reporting with integrations and built-in dashboard
Instead of having to copy the content of the OKR examples in a doc or spreadsheet, you can use Tability’s magic importer to start using any of the examples in this page.
The import process can be done in seconds, allowing you to edit OKRs directly in a platform that knows how to manage and track goals.
Step 1. Sign up for a free Tability account
Go tohttps://tability.app/signup and create your account (it's free!)
Step 2. Create a plan
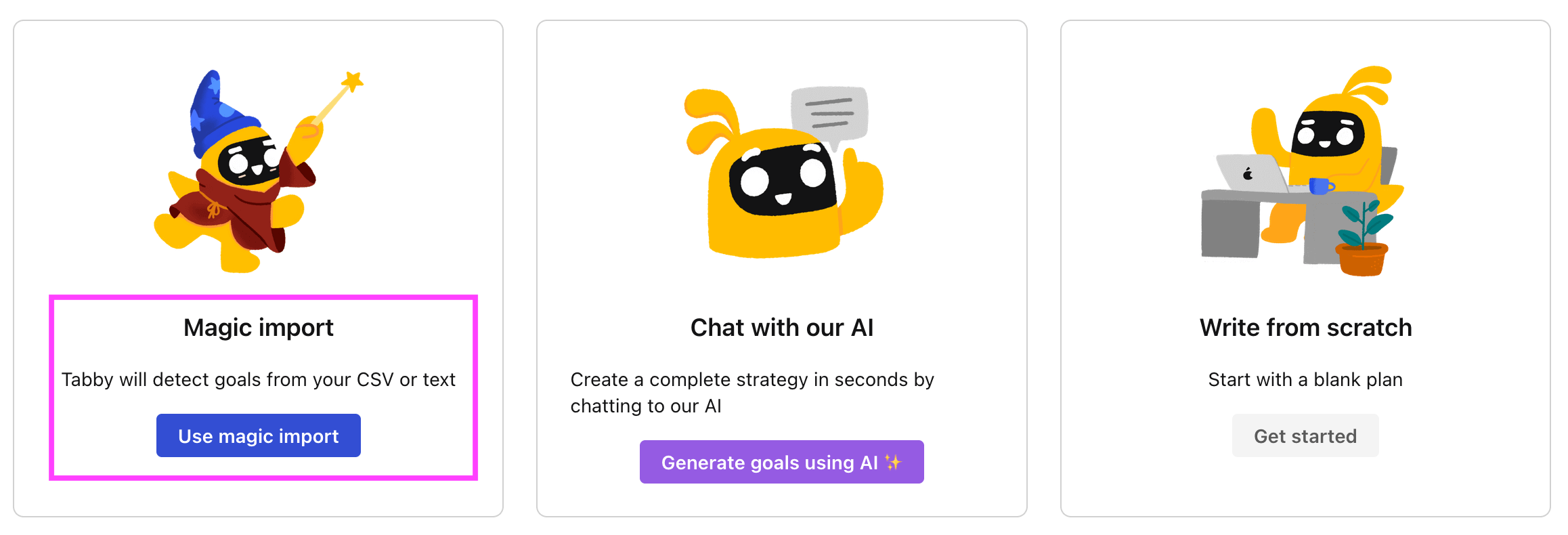
Follow the steps after your onboarding to create your first plan, you should get to a page that looks like the picture below.

Step 3. Use the magic importer
Click on Use magic import to open up the Magic Import modal.
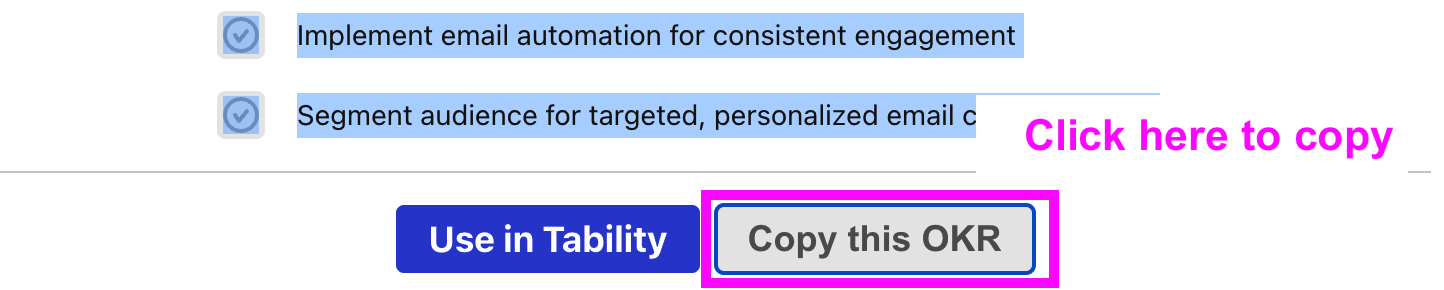
Now, go back to the OKR examples, and click on Copy on the example that you’d like to use.

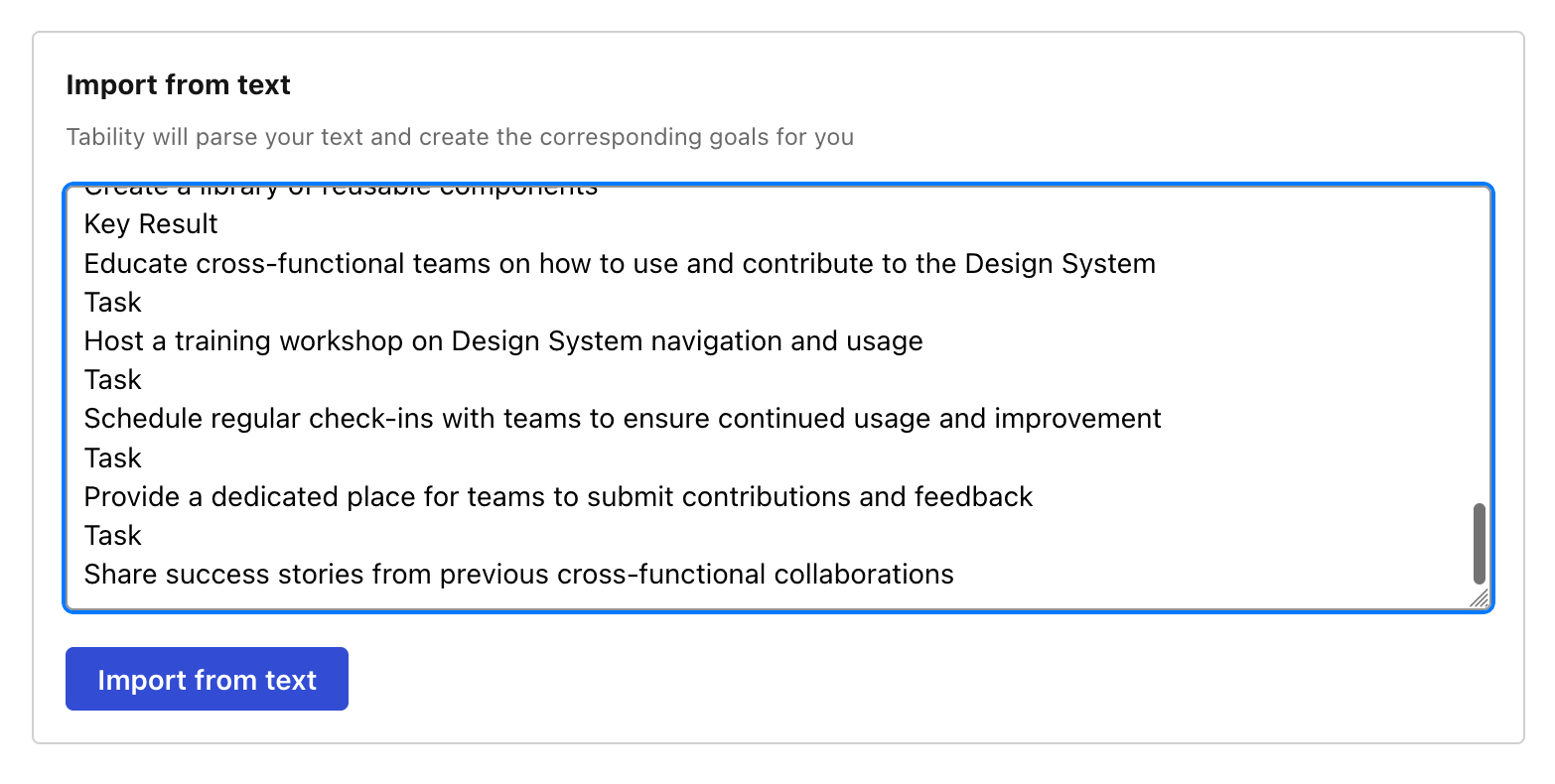
Paste the content in the text import section. Don’t worry about the formatting, Tability’s AI will be able to parse it!

Now, just click on Import from text and let the magic happen.

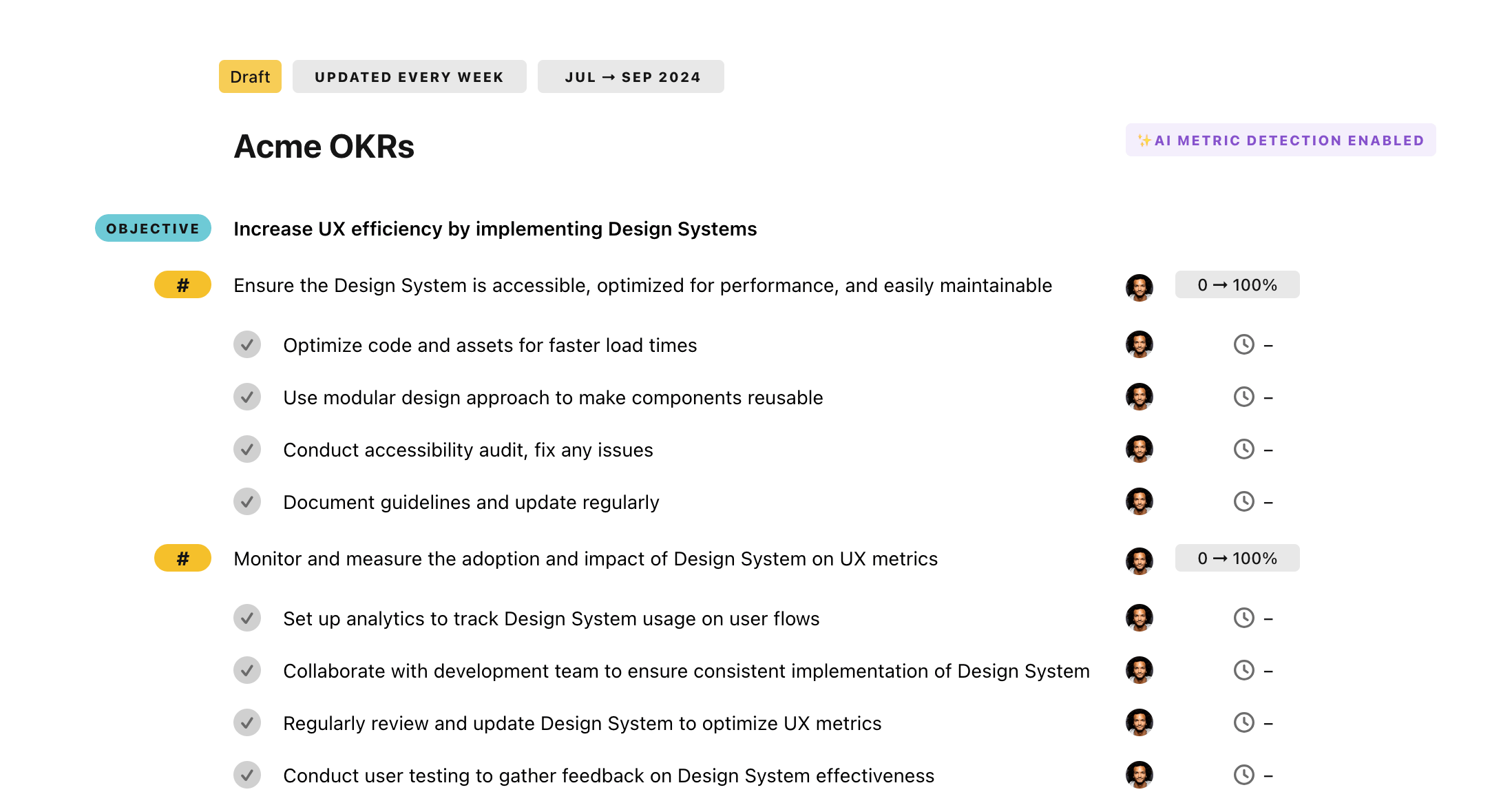
Once your example is in the plan editor, you will be able to:
- Edit the objectives, key results, and tasks
- Click on the target 0 → 100% to set better target
- Use the tips and the AI to refine your goals
Step 4. Publish your plan
Once you’re done editing, you can publish your plan to switch to the goal-tracking mode.

From there you will have access to all the features that will help you and your team save hours with OKR reporting.
- 10+ built-in dashboards to visualise progress on your goals
- Weekly reminders, data connectors, and smart notifications
- 9 views to map OKRs to strategic projects
- Strategy map to align teams at scale