OKR template to launch a fully functional React Native application
Your OKR template
The second outcome revolves around implementing essential features such as user authentication, data storage, and push notifications. The initiatives detail the steps needed to do this, encompassing securing user data, selecting an appropriate authentication method, testing and validating features, and integrating a push notification service to enhance user engagement and experience.
The third outcome is concerned with comprehensive and effective testing to guarantee a robust and bug-free application. The initiatives associated with this outcome lay out a plan for effective bug resolution through collaboration with developers, creating a comprehensive test plan, conducting regression tests, and meticulous execution and documentation of test cases.
Finally, the fourth outcome is focused on building and delivering a user-friendly and visually appealing interface, including conducting user testing and research, collaborating with UX/UI designers, and creating visual representations of the interface design.
ObjectiveLaunch a fully functional React Native application
KRPublish the application on relevant platforms (e.g., App Store, Google Play) and achieve a high user rating and positive feedback
KRImplement necessary features and functionalities such as authentication, data storage, and push notifications
Set up a secure and scalable data storage solution for storing user data
Research and choose an authentication method suitable for the project requirements
Test and validate all implemented features and ensure smooth functionality before deployment
Integrate push notification service to deliver real-time updates and improve user engagement
KRConduct thorough and successful testing to ensure the application is robust and bug-free
Collaborate with developers to resolve bugs promptly and retest fixed components
Create a comprehensive test plan with clear objectives and test cases
Conduct regression testing to ensure stability and functionality after bug fixes
Execute test cases meticulously and document any bugs or issues discovered
KRDevelop and deliver a user-friendly and visually appealing interface for the application
Conduct user testing to ensure the interface is intuitive and visually appealing
Conduct user research to identify design preferences and pain points
Collaborate with UX/UI designers to refine and enhance the visual elements
Create wireframes and prototypes to visualize the interface design
How to edit and track OKRs with Tability
You'll probably want to edit the examples in this post, and Tability is the perfect tool for it.
Tability is an AI-powered platform that helps teams set better goals, monitor execution, and get help to achieve their objectives faster.
With Tability you can:
- Use AI to draft a complete set of OKRs in seconds
- Connect your OKRs and team goals to your project
- Automate reporting with integrations and built-in dashboard
Instead of having to copy the content of the OKR examples in a doc or spreadsheet, you can use Tability’s magic importer to start using any of the examples in this page.
The import process can be done in seconds, allowing you to edit OKRs directly in a platform that knows how to manage and track goals.
Step 1. Sign up for a free Tability account
Go tohttps://tability.app/signup and create your account (it's free!)
Step 2. Create a plan
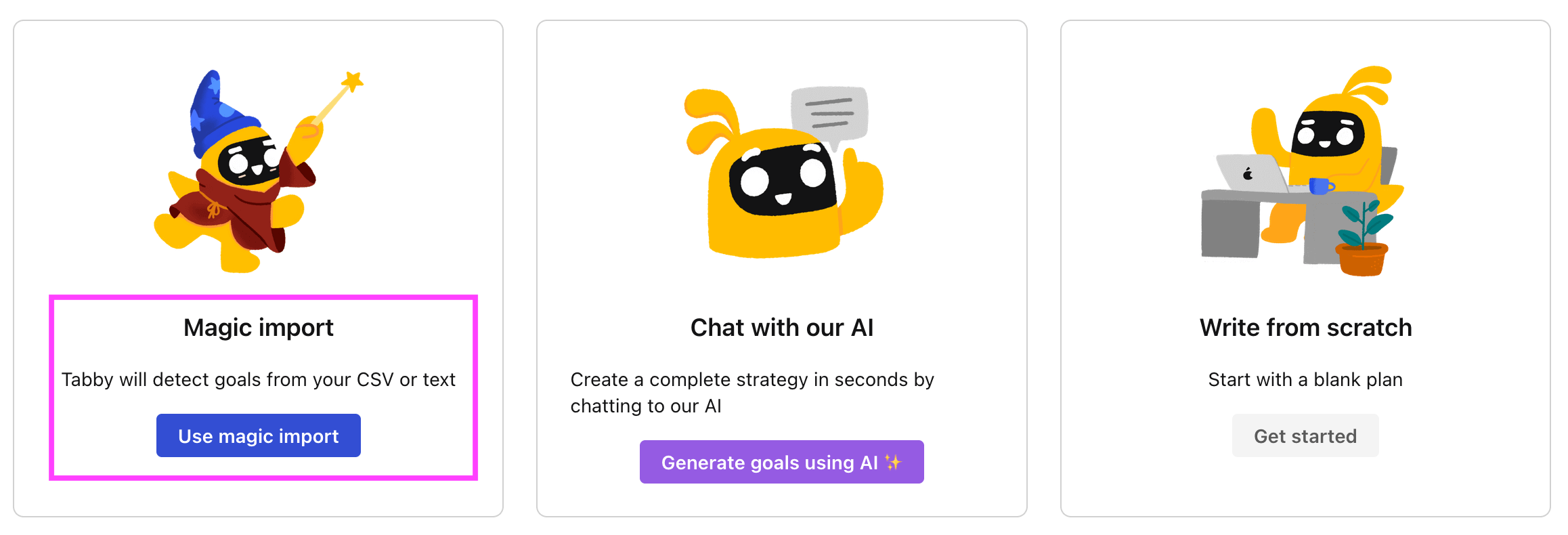
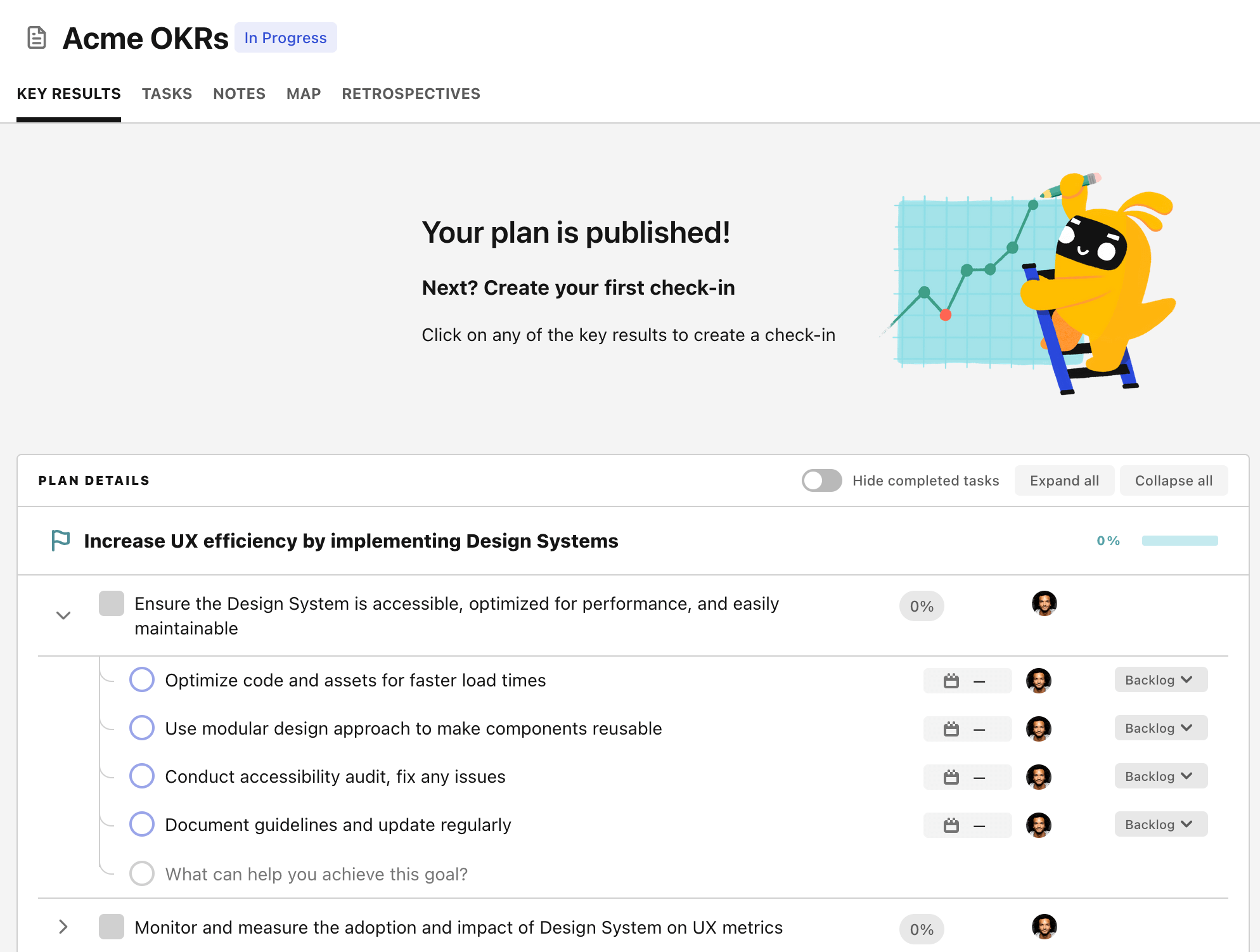
Follow the steps after your onboarding to create your first plan, you should get to a page that looks like the picture below.

Step 3. Use the magic importer
Click on Use magic import to open up the Magic Import modal.
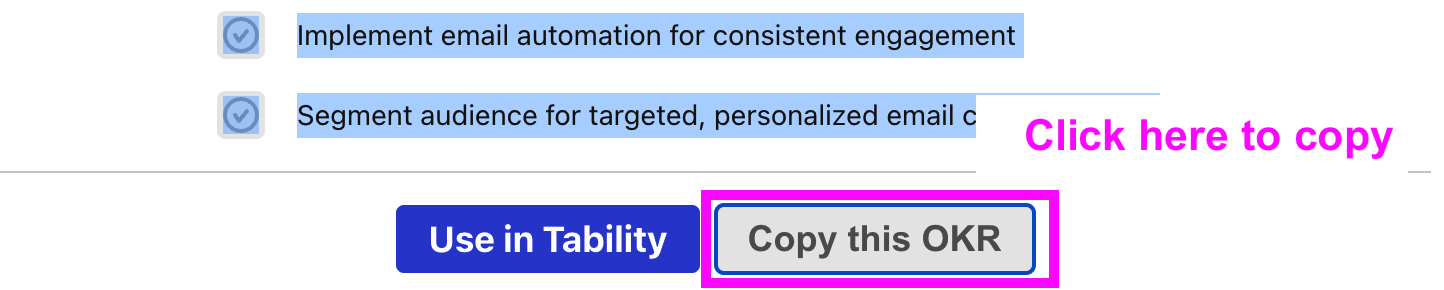
Now, go back to the OKR examples, and click on Copy on the example that you’d like to use.

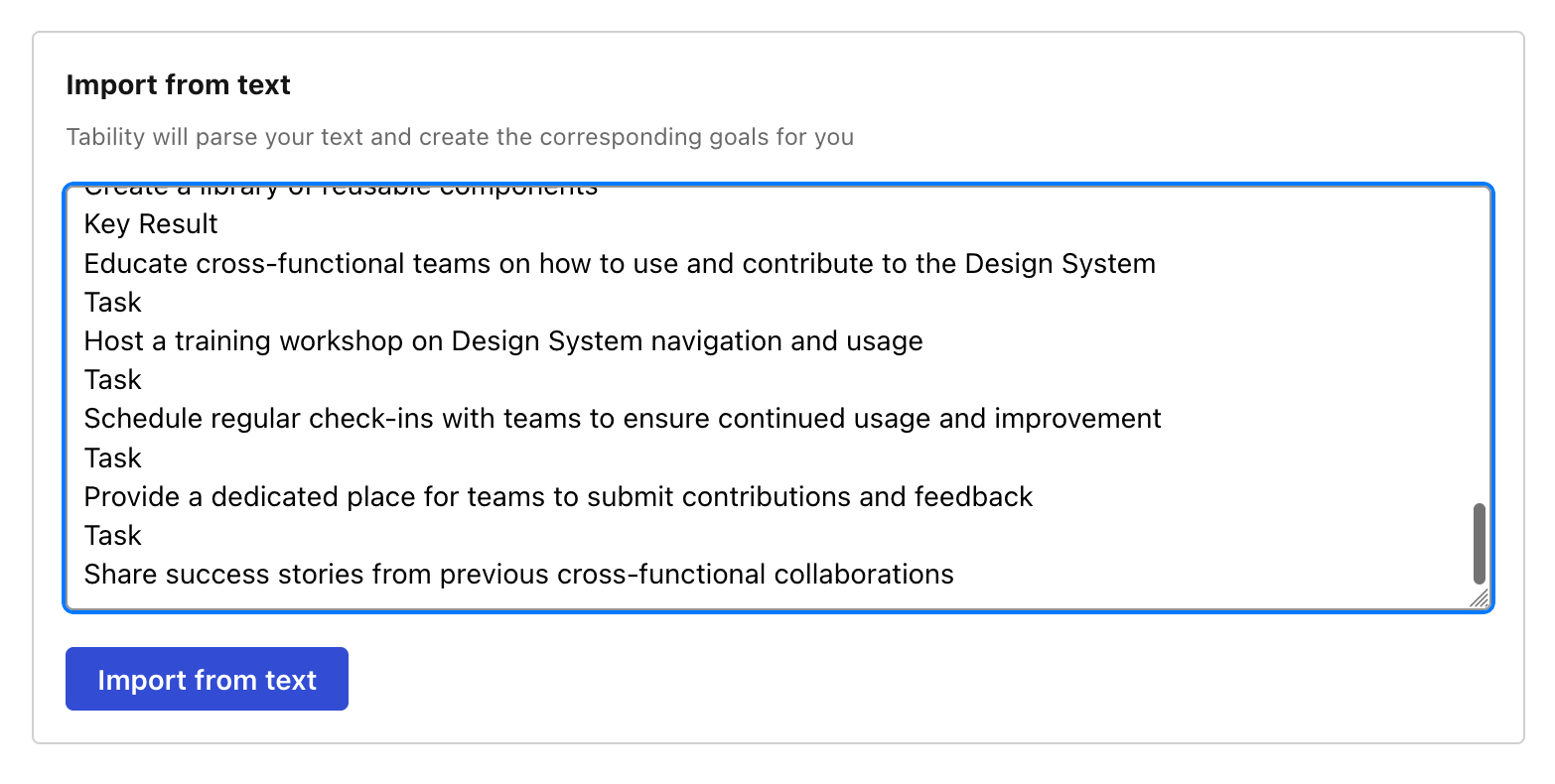
Paste the content in the text import section. Don’t worry about the formatting, Tability’s AI will be able to parse it!

Now, just click on Import from text and let the magic happen.

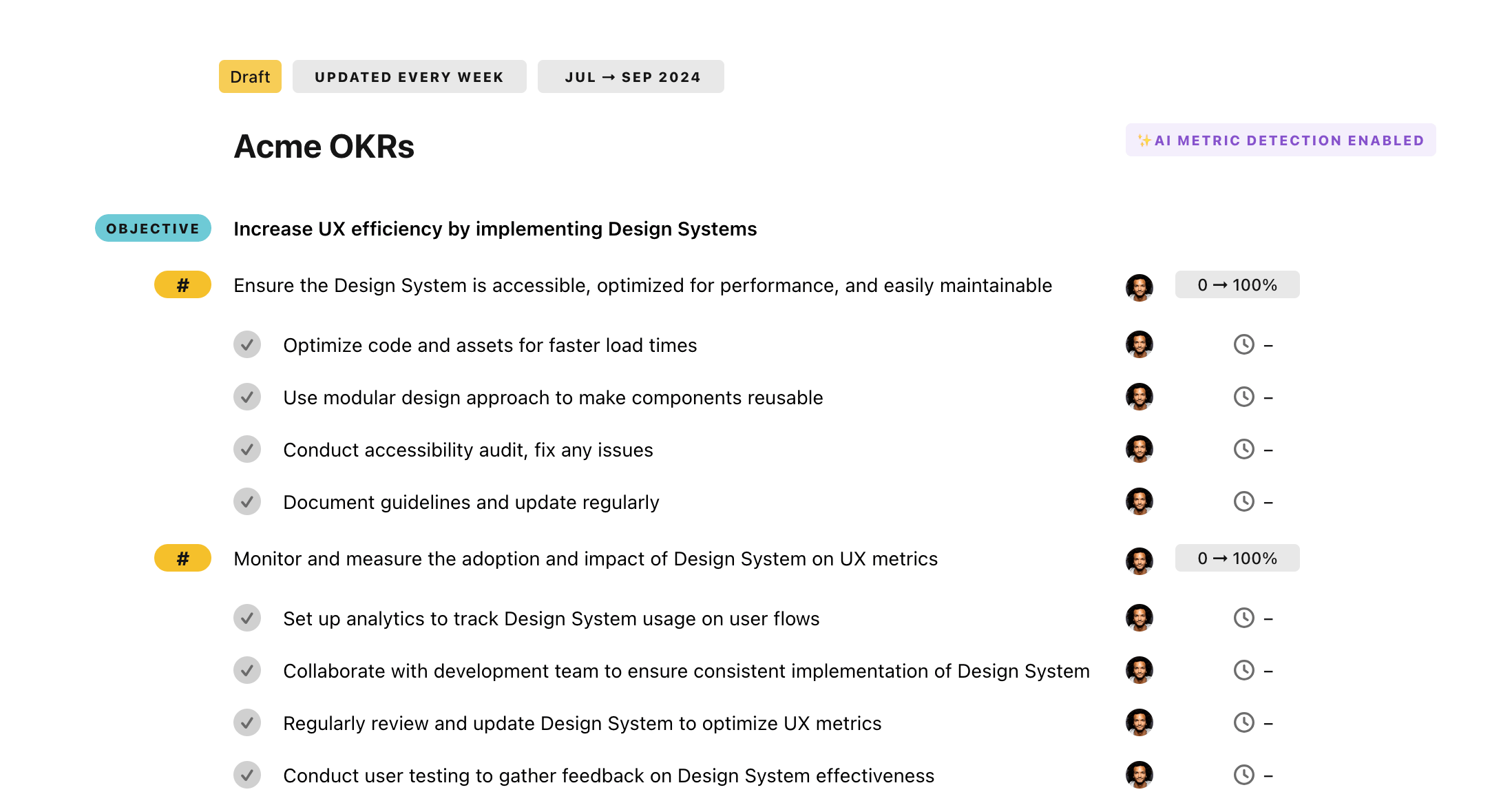
Once your example is in the plan editor, you will be able to:
- Edit the objectives, key results, and tasks
- Click on the target 0 → 100% to set better target
- Use the tips and the AI to refine your goals
Step 4. Publish your plan
Once you’re done editing, you can publish your plan to switch to the goal-tracking mode.

From there you will have access to all the features that will help you and your team save hours with OKR reporting.
- 10+ built-in dashboards to visualise progress on your goals
- Weekly reminders, data connectors, and smart notifications
- 9 views to map OKRs to strategic projects
- Strategy map to align teams at scale