OKR template to enhance frontend development abilities using React
Your OKR template
The first objective is to reinforce competency by completing three comprehensive online React courses. This objective will be achieved after all course materials and assessments have been completed successfully, progress has been consistently tracked, and the right courses have been selected through meticulous research.
The second objective is the practical application of the gained knowledge by implementing a React-based front-end project. This will be accomplished by developing the user interface with ReactJS, creating a project blueprint using React components and states, and implementing testing as well as debugging the application.
The third objective is aimed at supporting the team by resolving ten front-end related issues using React. This involves guiding them through implementing React-based solutions, developing problem-solving strategies using React principles, and conducting a systematic review of identified front-end issues.
ObjectiveEnhance frontend development abilities using React
KRComplete three comprehensive React courses online for competency reinforcement
Successfully complete all course materials and assessments
Enrol in these courses, tracking progress regularly
Research and select three comprehensive online React courses
KRImplement a React-based frontend project, demonstrating practical application
Implement overall testing and debug the application
Develop frontend user interface with ReactJS
Create a project blueprint using React components and states
KRAid team in resolving ten frontend-related issues using React knowledge
Guide team in implementing React-based solutions
Develop problem-solving strategies using React principles
Conduct a systematic review of identified frontend issues
How to edit and track OKRs with Tability
You'll probably want to edit the examples in this post, and Tability is the perfect tool for it.
Tability is an AI-powered platform that helps teams set better goals, monitor execution, and get help to achieve their objectives faster.
With Tability you can:
- Use AI to draft a complete set of OKRs in seconds
- Connect your OKRs and team goals to your project
- Automate reporting with integrations and built-in dashboard
Instead of having to copy the content of the OKR examples in a doc or spreadsheet, you can use Tability’s magic importer to start using any of the examples in this page.
The import process can be done in seconds, allowing you to edit OKRs directly in a platform that knows how to manage and track goals.
Step 1. Sign up for a free Tability account
Go tohttps://tability.app/signup and create your account (it's free!)
Step 2. Create a plan
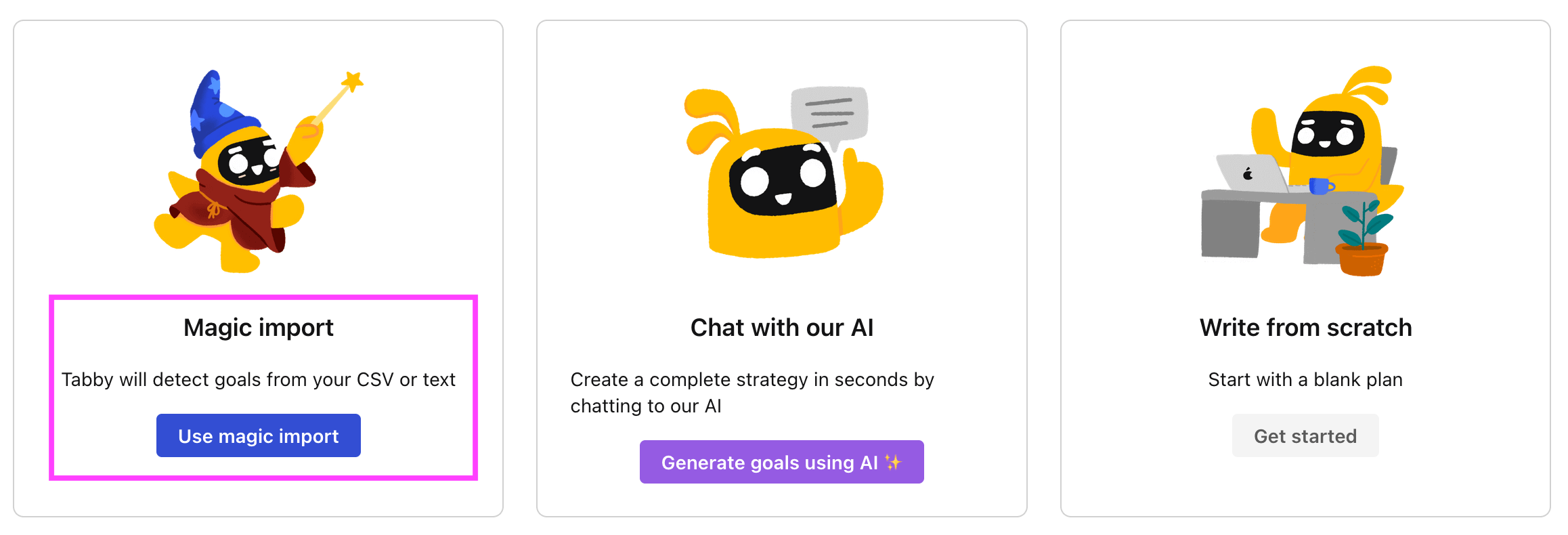
Follow the steps after your onboarding to create your first plan, you should get to a page that looks like the picture below.

Step 3. Use the magic importer
Click on Use magic import to open up the Magic Import modal.
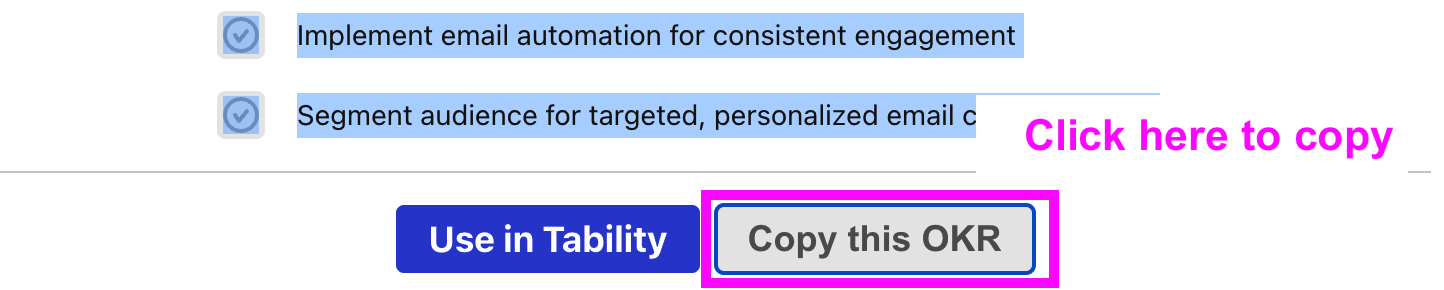
Now, go back to the OKR examples, and click on Copy on the example that you’d like to use.

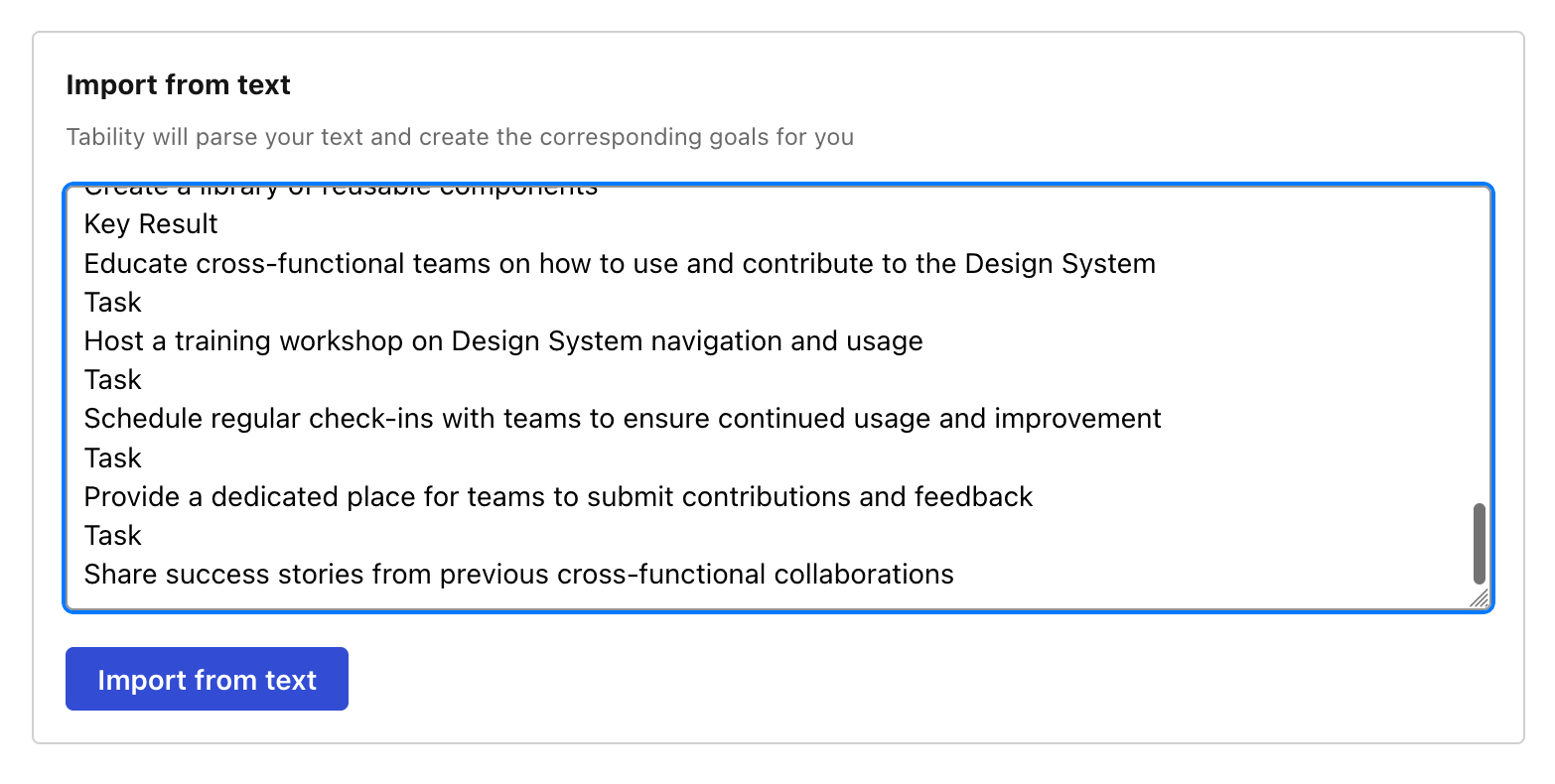
Paste the content in the text import section. Don’t worry about the formatting, Tability’s AI will be able to parse it!

Now, just click on Import from text and let the magic happen.

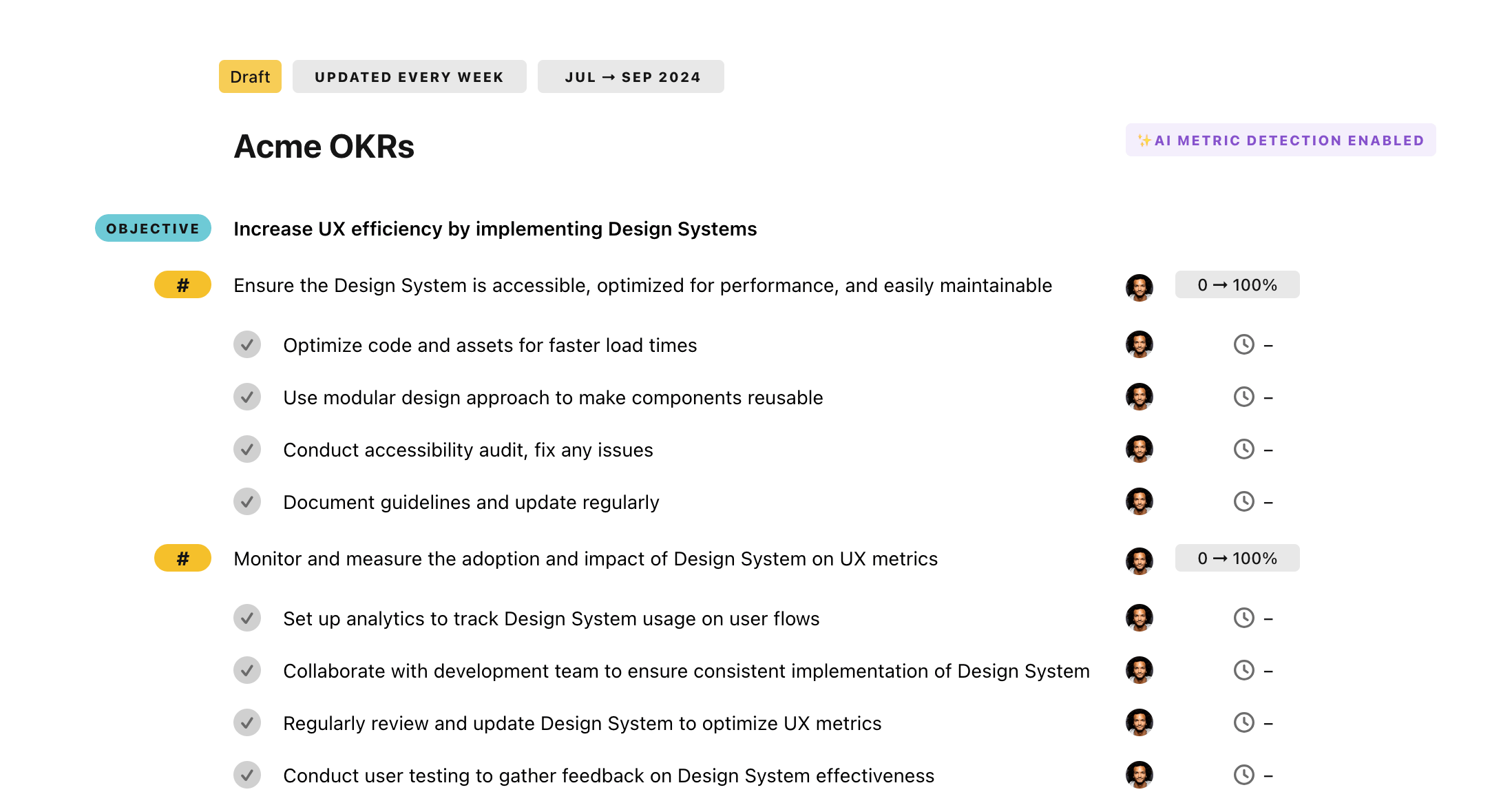
Once your example is in the plan editor, you will be able to:
- Edit the objectives, key results, and tasks
- Click on the target 0 → 100% to set better target
- Use the tips and the AI to refine your goals
Step 4. Publish your plan
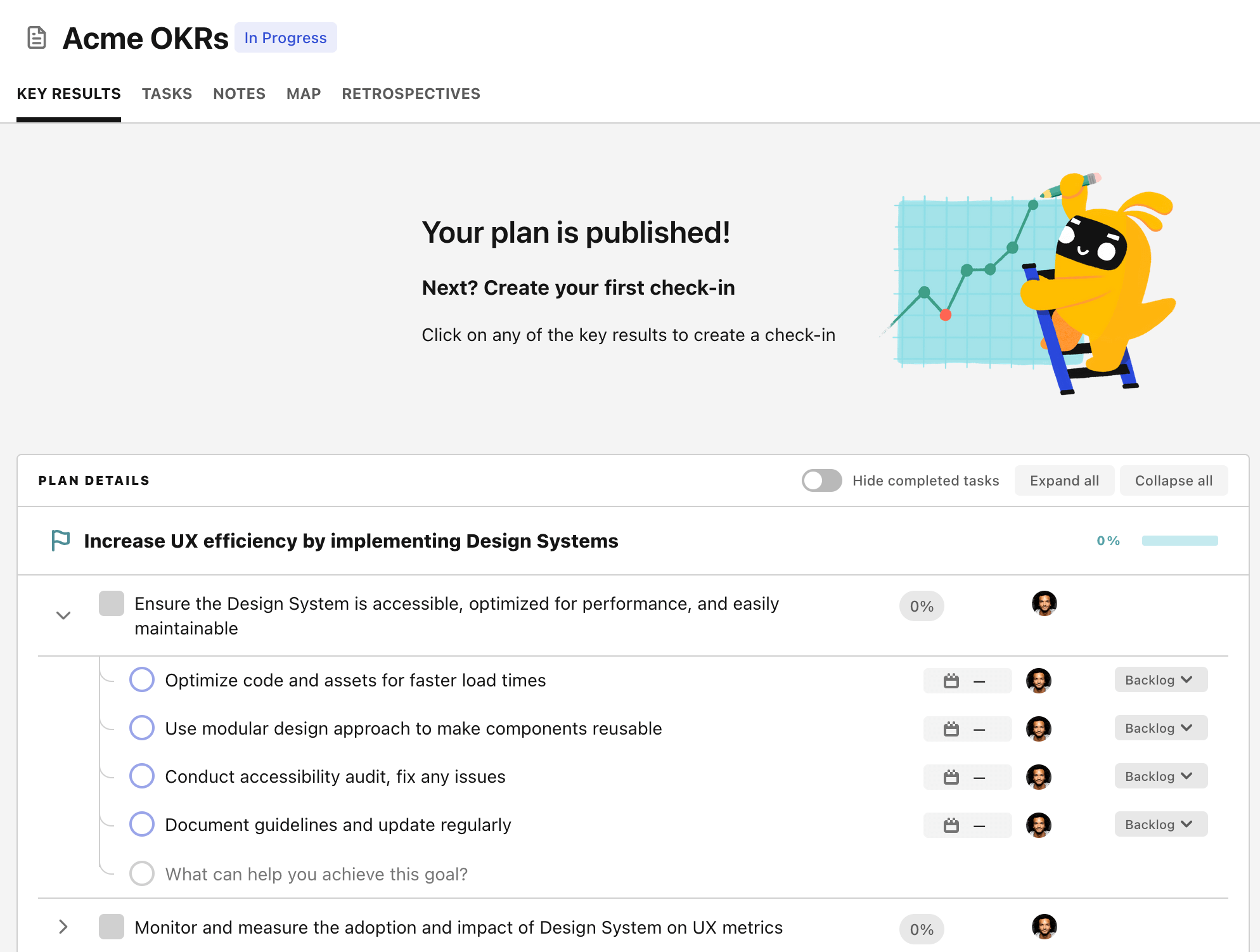
Once you’re done editing, you can publish your plan to switch to the goal-tracking mode.

From there you will have access to all the features that will help you and your team save hours with OKR reporting.
- 10+ built-in dashboards to visualise progress on your goals
- Weekly reminders, data connectors, and smart notifications
- 9 views to map OKRs to strategic projects
- Strategy map to align teams at scale